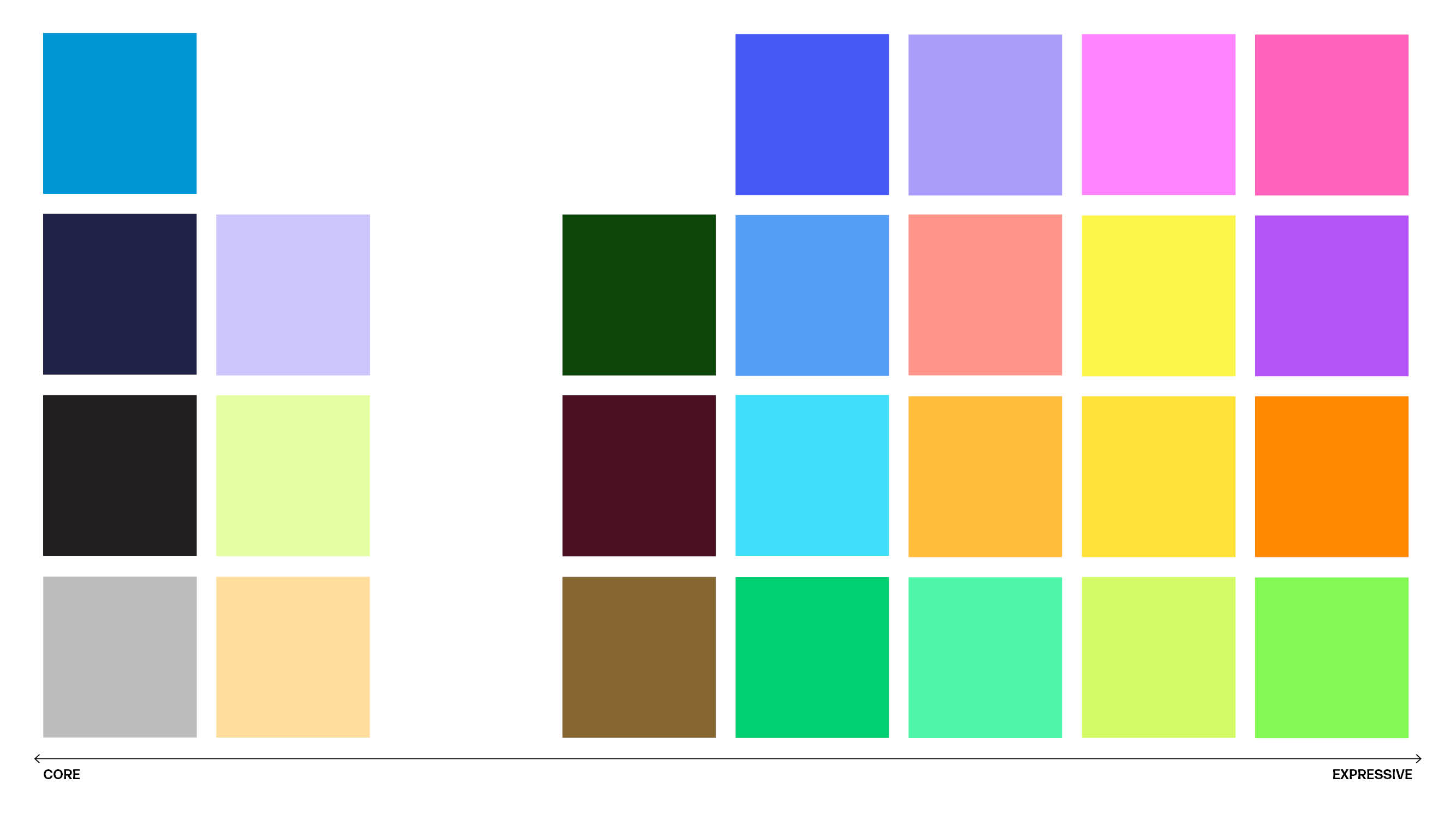
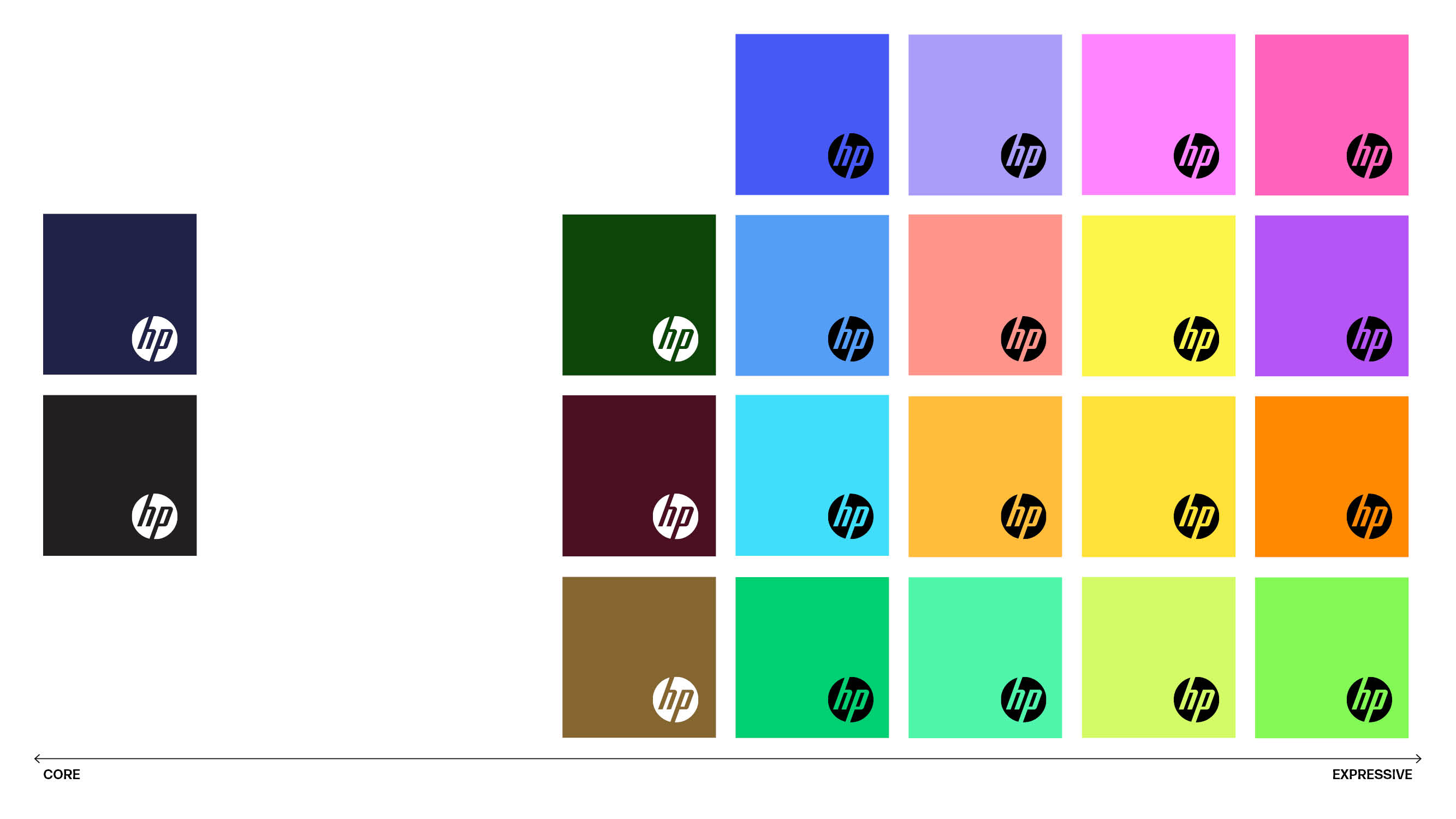
Blue is our core brand color and holds equity. However, we cannot expect it to convey all types of emotions. And while incorporating additional colors is important to increase brand visibility and extend our identity, we need to create space for attributes like stability and heritage to also shine.
We’ve created a Color System that helps us articulate a larger range of expression. A way to keep building visual uniqueness to our brand in crowded spaces and allowing HP blue to be in the spotlight in corporate creative and environments.